Health Armband Projekt
Hintergrund
Im Rahmen eines Auftrags hatten wir die Möglichkeit an einem Projekt mitzuwirken, welches die Entwicklung eines medizinischen Armbands mit einer digitalen Plattform zur Überwachung und Auswertung von Körpermessdaten dienen sollte. Ziel war die Entwicklung eines Prototypen für das Armband und der daran angebundenen digitalen Plattform, die den Vorstellungen des Kunden entsprechen. Meine Rolle in dem Projekt bestand darin, ein nutzerzentriertes Frontend für die digitale Plattform zu erstellen und einen ersten Prototypen des Armbands zu designen.
Rolle
- UX Design
- Usability
- Produkt Design (Armband)
- Frontend Design
- Webdesign
Tools
- Sketch
- Affinity Designer
- html / css
- Adobe Photoshop
- Blender
Problem
Bei vielen Menschen werden Krankheiten oft sehr spät erkannt. In vielen Fällen werden Daten zur Erkennung einer Krankheit erst ab dem Auftreten von Symptomen berücksichtigt. Bei dem Patienten entstehen dadurch häufig Sorgen um die eigene Gesundheit, die durch Selbstrecherche auf unseriösen Webseiten verstärkt werden. Der Bedarf an effizienten und intelligenten medizinischen Lösungen nimmt daher weltweit kontinuierlich zu.
Lösung
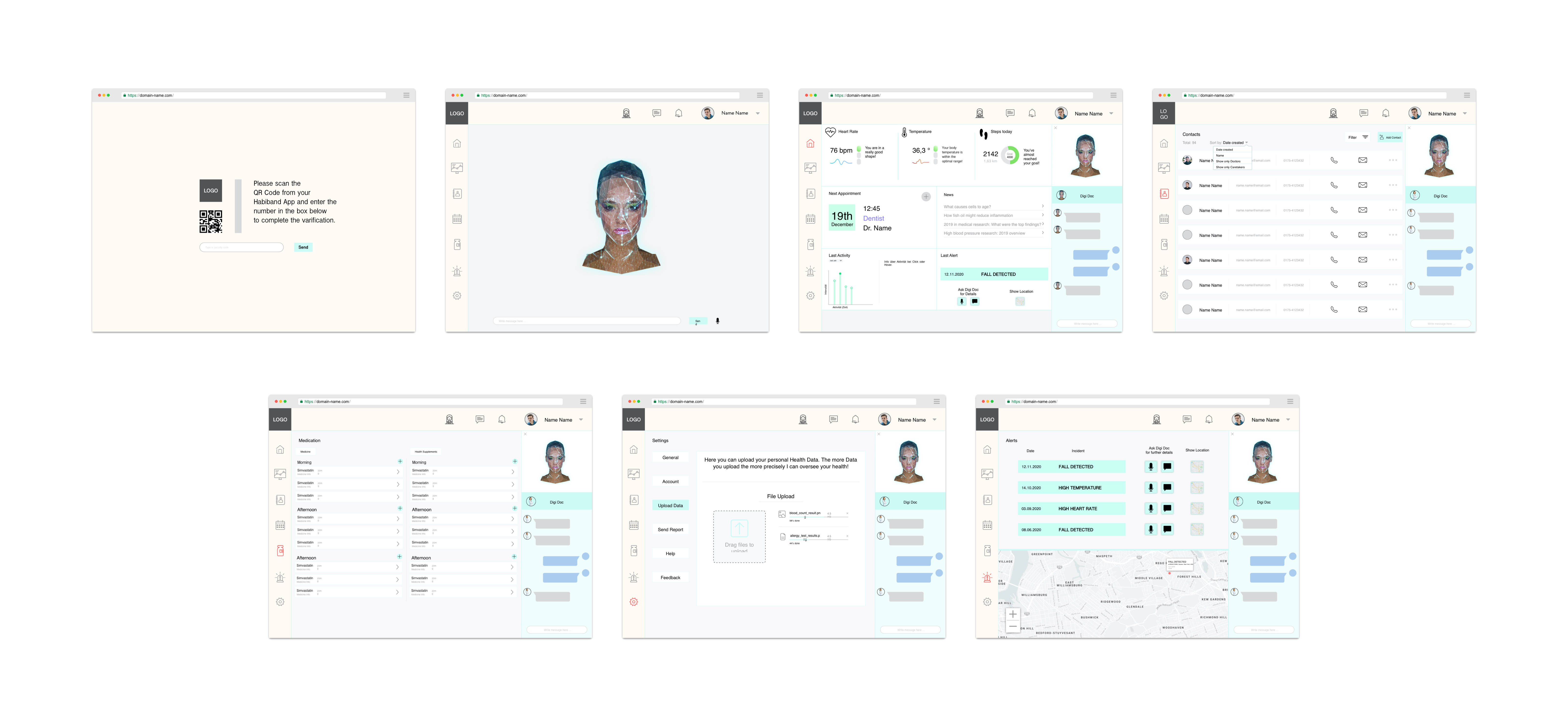
Das Armband soll als Datensammler und Gateway dienen, das entsprechende Körperdaten liefert, um anschließend Auskunft über den Gesundheitsstatus zu geben. Die Plattform ist als digitaler Arzt zu verstehen, welches über ein Webinterface mit dem User kommunizieren kann und über die gesammelten Messdaten präventiv medizinische Empfehlungen ausspricht. Neben präventiven medizinischen Empfehlungen soll der digitale Arzt auch Medikamente empfehlen und Links bereitstellen, die z.B. auf Online Apotheken verweisen und einen direkten Kauf vorgeschlagener Medikamente ermöglichen.

Damit Nutzer*innen in der Flut an Informationen nicht den Überblick verlieren, habe ich mich für das Menü auf der linken Seite entschieden. Hierüber haben Nutzer*innen einen schnellen Zugriff auf alle Menüpunkte und einen leicht verständlichen Überblick über ihre Daten. Der digitale Doktor begleitet Nutzer*innen dabei bei jeden Schritt und informiert diese über Neuigkeiten und individuell wichtige gesundheitliche Aspekte. Darüber hinaus haben Nutzer*innen die Möglichkeit, über einen Messanger mit dem digitalen Doktor zu kommunizieren.
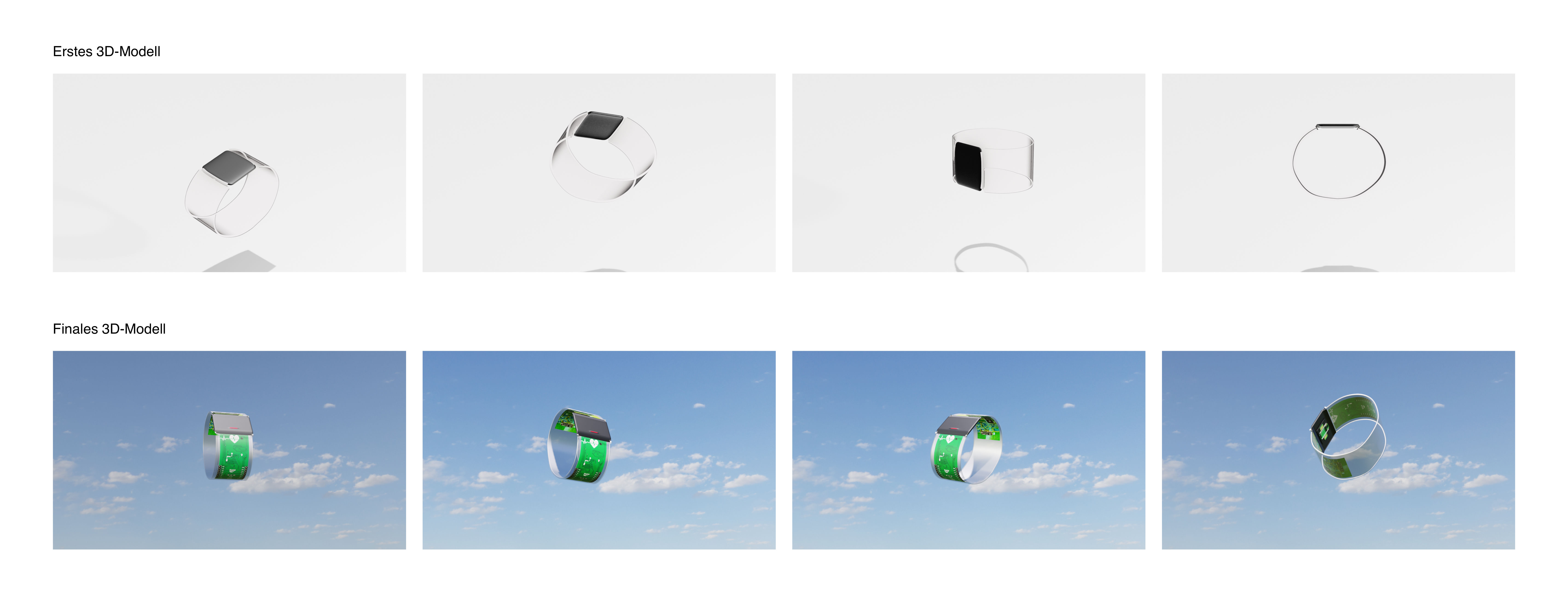
Produkt Design (Armband)
Vor der Entwicklung des ersten Vorschlags für einen Prototypen, hat der Kunde folgende Vorgaben definiert:
- Gehäusematerial soll transparent sein
- Sensorik soll von außen sichtbar sein
- Höhe und Breite des Armbands soll etwa dem eines Schweißbands gleichen
- Sensorik muss sich auf der Unterseite des Unterarms befinden
- Möglichst keine Displayanzeige (Armband soll nur der Datenübertragung dienen)
Zu diesem Zeitpunkt war noch nicht entschieden, welche Bauteile verbaut werden und welche Größe diese haben werden. Daher habe ich mich zunächst auf das Erscheinungsbild des Armbands konzentriert. Wichtig war hierbei das transparente Armband und eine Fläche für ein Display, um in späteren Iterationen die Möglichkeit zu haben, eine digitale Anzeige zu integrieren. Damit das Armband Nutzer*innen beim Tragen weder auffällt noch stört, habe ich mich bewusst für ein minimalistisches Design entschieden.
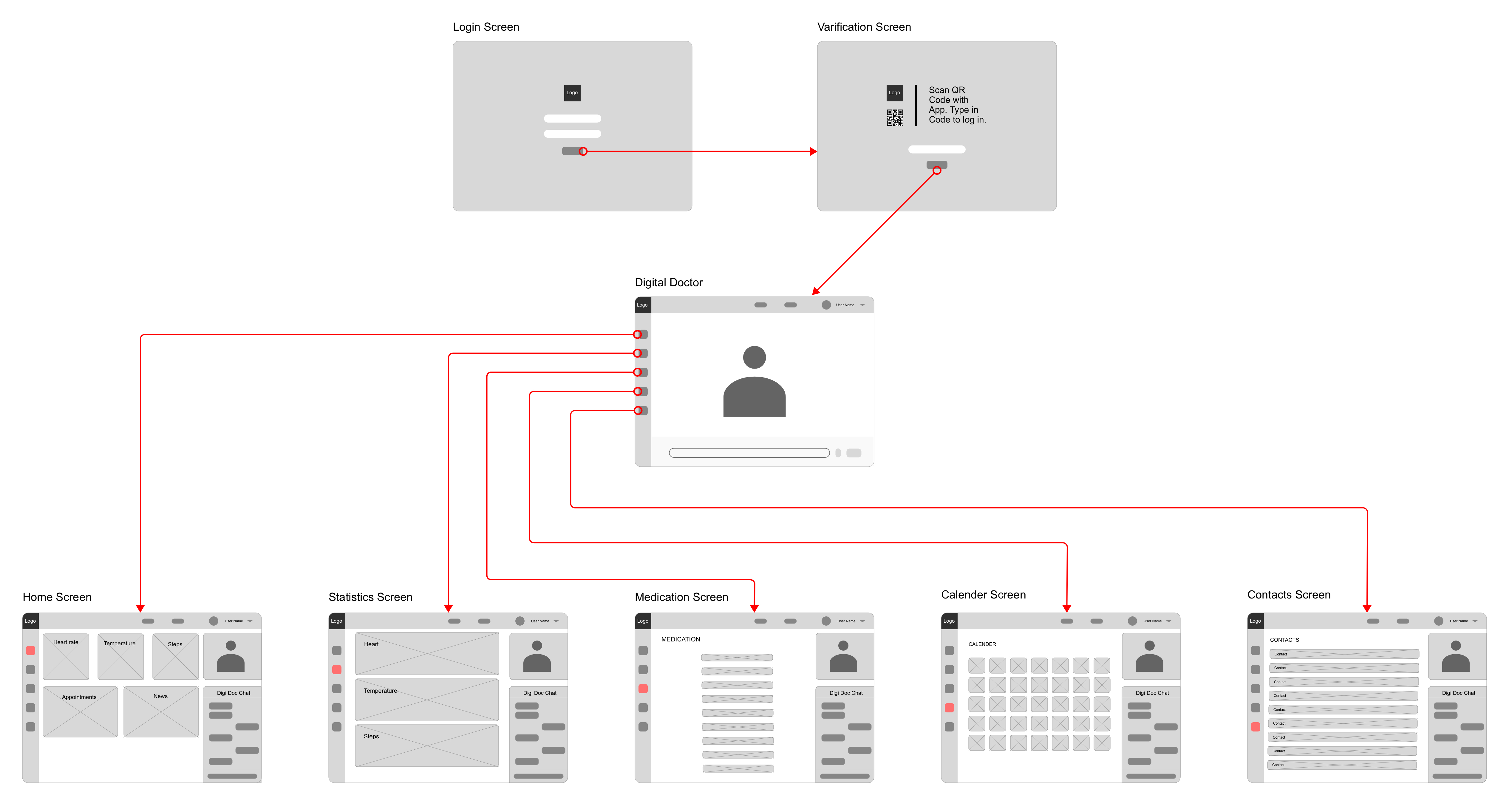
Frontend Design
Für das Gestalten der digitalen Plattform gab der Kunde folgenden Vorgaben:
- Interaktion mit dem digitalen Doktor soll immer möglich sein
- Nutzer*innen sollen Einsicht auf ihre Gesundheitsdaten haben können
- Gesundheitsdaten sollen für Nutzer*innen verständlich visualisiert werden
- Nutzer*innen sollen schnellen Zugang zu gesundheitsrelevanten Kategorien haben
(Medikamente, Notfallkontakte, etc.) - Nutzer*innen sollen einen diskreten, sicheren Zugang zur Plattform haben